Введение
Разработка оконных приложений – это создание программ с графическим интерфейсом пользователя (GUI), которые запускаются на операционной системе Windows. C# (произносится как «си-шарп») — мощный, типобезопасный объектно-ориентированный язык программирования, разработанный Microsoft, который отлично подходит для создания разнообразных приложений, включая настольные.
Выбор инструментария
Для разработки настольных приложений в C# обычно используются:
- Windows Forms (WinForms): Подходит для традиционных настольных приложений с богатым пользовательским интерфейсом. Легко осваивается новичками.
- Windows Presentation Foundation (WPF): Предлагает более современный подход к созданию GUI с развитыми возможностями по работе с графикой, анимацией и стилями.
Основы Windows Forms
Windows Forms — это библиотека классов в .NET Framework, предназначенная для быстрой разработки приложений с графическим интерфейсом. Она предлагает большое количество готовых элементов управления (кнопки, текстовые поля, метки и т.д.), что упрощает создание классических настольных приложений.
Создание проекта WinForms
- Установка Visual Studio: Сначала установите Visual Studio. Выберите рабочую нагрузку “.NET desktop development”.
- Создание нового проекта: Откройте Visual Studio и выберите “Создать новый проект”. Выберите “Windows Forms App (.NET Framework)” и нажмите “Далее”.
- Настройка проекта: Введите имя и расположение проекта. Нажмите “Создать”.
Работа с формой
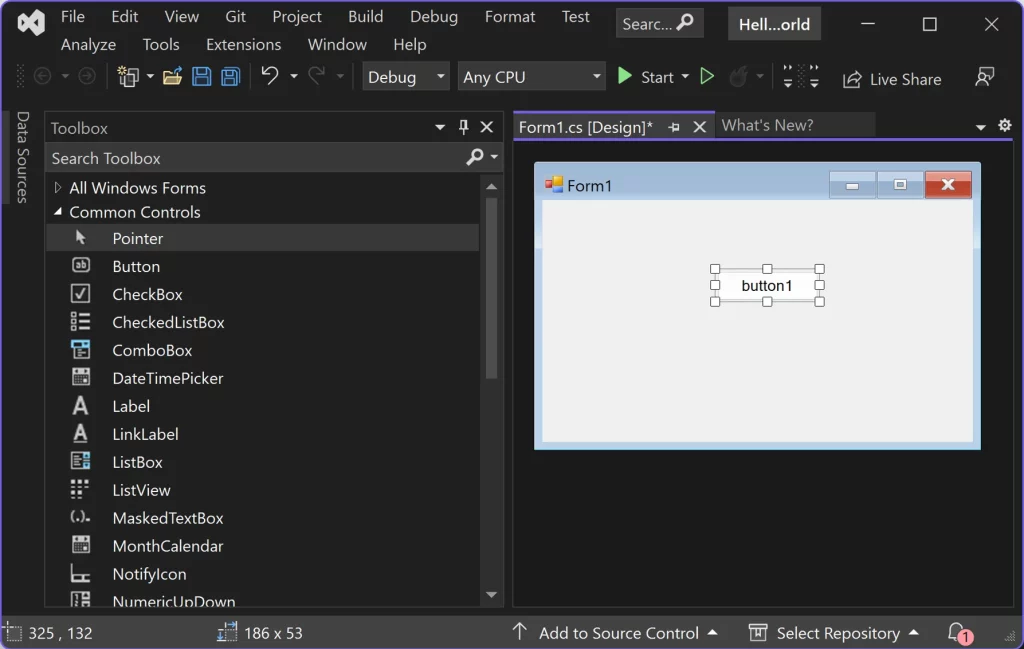
После создания проекта перед вами откроется главная форма приложения (Form1). Это основное окно вашего приложения.
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
Добавление элементов управления
- Инструменты: На боковой панели “Инструменты” найдите элементы, такие как Button, Label, TextBox и перетащите их на форму.
- Настройка свойств: Выберите элемент на форме и настройте его свойства в окне “Свойства”. Например, измените текст кнопки или метки.
Пример: Создание простого приложения
Давайте создадим приложение, которое содержит одну кнопку и метку. При нажатии на кнопку текст метки изменится.
- Добавление элементов: Добавьте на форму
ButtonиLabel. - Изменение свойств: Измените свойство
Textкнопки на “Нажми меня” и метки на “Привет, мир!”. - Добавление события: Дважды кликните по кнопке в дизайнере. Это создаст событие
clickдля кнопки.
private void button1_Click(object sender, EventArgs e)
{
label1.Text = "Привет, C#!";
}
В этом примере, когда пользователь нажимает на кнопку, метод button1_Click вызывается, и текст метки меняется.
Компиляция и запуск
Чтобы запустить приложение, нажмите кнопку “Запуск” (зеленый треугольник) на панели инструментов. Окно вашего приложения отобразится, и вы сможете взаимодействовать с элементами управления.
Windows Presentation Foundation (WPF)
Введение в WPF
WPF — это современная система для создания настольных приложений Windows с расширенной поддержкой графики, связывания данных и многих других функций. WPF использует XAML (eXtensible Application Markup Language) для определения интерфейса, что обеспечивает разделение логики приложения и его визуальной части.
Создание проекта WPF
- Создание проекта: Аналогично WinForms, выберите “Создать новый проект”, но на этот раз выберите “WPF App (.NET Framework)”.
- Работа с XAML: В основном окне проекта (обычно
MainWindow.xaml) вы увидите XAML-код. Это язык разметки, используемый для создания интерфейса в WPF.
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<!-- Элементы интерфейса -->
</Grid>
</Window>
Основные компоненты интерфейса в WPF
В XAML элементы интерфейса организуются в древовидной структуре. Вы можете добавлять кнопки, метки, текстовые поля и другие элементы управления, а также устанавливать их свойства прямо в XAML.
Пример: Создание интерактивного интерфейса в WPF
Создадим простое приложение с кнопкой и текстовым полем, где текст будет изменяться
при нажатии на кнопку.
- Добавление элементов в XAML:
<Grid> <Button x:Name="myButton" Content="Нажми меня" Click="myButton_Click" /> <TextBlock x:Name="myTextBlock" Text="Привет, мир!" /> </Grid> - Обработка событий:
В коде C# (например, в файлеMainWindow.xaml.cs) добавьте обработчик события для кнопки.
private void myButton_Click(object sender, RoutedEventArgs e)
{
myTextBlock.Text = "Привет, WPF!";
}
Здесь, при нажатии на кнопку, метод myButton_Click вызывается, и текст в TextBlock изменяется.
Стилизация и макет
WPF предоставляет обширные возможности для стилизации и компоновки элементов интерфейса, позволяя создавать визуально привлекательные и функционально богатые приложения.
Продвинутые техники в WPF
Привязка данных (Data Binding)
Привязка данных — ключевая особенность WPF, позволяющая устанавливать соединения между элементами UI и логикой приложения (например, классами данных).
Основы привязки данных
В XAML привязка данных осуществляется с помощью синтаксиса {Binding}. Например, если у вас есть класс Person с свойством Name, вы можете привязать это свойство к TextBox таким образом:
<TextBox Text="{Binding Name}" />
Для работы привязки необходимо задать контекст данных (DataContext) — обычно это делается в коде C#:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new Person() { Name = "Алиса" };
}
}
public class Person
{
public string Name { get; set; }
}
Использование Ресурсов и Стилей
Ресурсы в WPF — это определения объектов, которые можно использовать в нескольких местах приложения. Стили в WPF позволяют определять внешний вид и поведение элементов управления.
Пример стиля
<Window.Resources>
<Style x:Key="MyButtonStyle" TargetType="Button">
<Setter Property="Background" Value="Navy"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Padding" Value="10"/>
<Setter Property="Margin" Value="5"/>
</Style>
</Window.Resources>
<Button Style="{StaticResource MyButtonStyle}">Кнопка</Button>
Архитектура MVVM
MVVM (Model-View-ViewModel) — это шаблон проектирования, идеально подходящий для WPF. Он разделяет приложение на три основные части:
- Модель (Model): Классы данных и логики приложения.
- Представление (View): XAML-код интерфейса.
- ViewModel: Посредник между View и Model, обрабатывает логику интерфейса и привязку данных.
Пример использования MVVM
- ViewModel: Создайте класс ViewModel с необходимыми свойствами и командами.
public class MainViewModel : INotifyPropertyChanged { private string _name; public string Name { get => _name; set { _name = value; OnPropertyChanged(nameof(Name)); } } // Реализация INotifyPropertyChanged... } - Привязка в XAML:
<Window.DataContext> <local:MainViewModel/> </Window.DataContext> <Grid> <TextBox Text="{Binding Name}" /> </Grid>
Интеграция с другими технологиями
Разработка оконных приложений на C# не ограничивается только созданием интерфейса. Часто требуется интеграция с базами данных, веб-сервисами, файловыми системами и другими приложениями.
Работа с базами данных
- Entity Framework: Популярный ORM (Object-Relational Mapping) фреймворк для интеграции с базами данных.
- ADO.NET: Более низкоуровневый способ работы с базами данных для тех случаев, когда требуется больше контроля над процессом.
Сетевое взаимодействие
- HttpClient: Для выполнения HTTP-запросов к веб-сервисам.
- SignalR: Для реализации веб-сокетов и двустороннего общения между клиентом и сервером.
Заключение
Разработка оконных приложений в C# — это глубокая и многогранная область, включающая в себя различные подходы и технологии. От WinForms, идеально подходящих для простых и традиционных приложений, до WPF с его расширенными возможностями по созданию динамичных и визуально привлекательных интерфейсов. Понимание архитектуры MVVM, привязки данных и стилей поможет вам в создании мощных и легко поддерживаемых приложений. Интеграция с базами данных, веб-сервисами и использование различных библиотек и фреймворков откроют перед вами практически неограниченные возможности для создания качественных настольных приложений.
C# и его экосистема постоянно развиваются, поэтому всегда есть новые вещи, которые можно изучить и применить в своих проектах. Счастливого кодирования!